Before we got into stop motion animation, we were taking product photos for a living (we still do!), and creating 360-degree images was one of our services.
In many ways, 360 product photography works like stop motion animation: You spin an object in small increments and take a photo each time until you finish one full rotation (360-degrees).
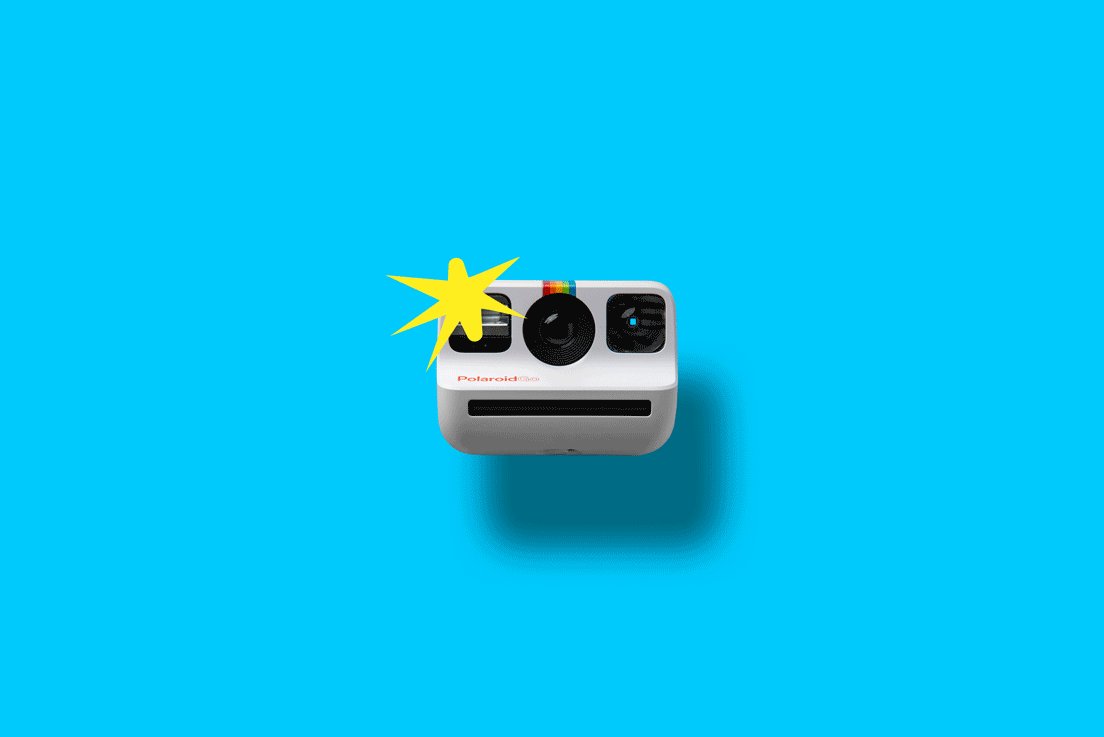
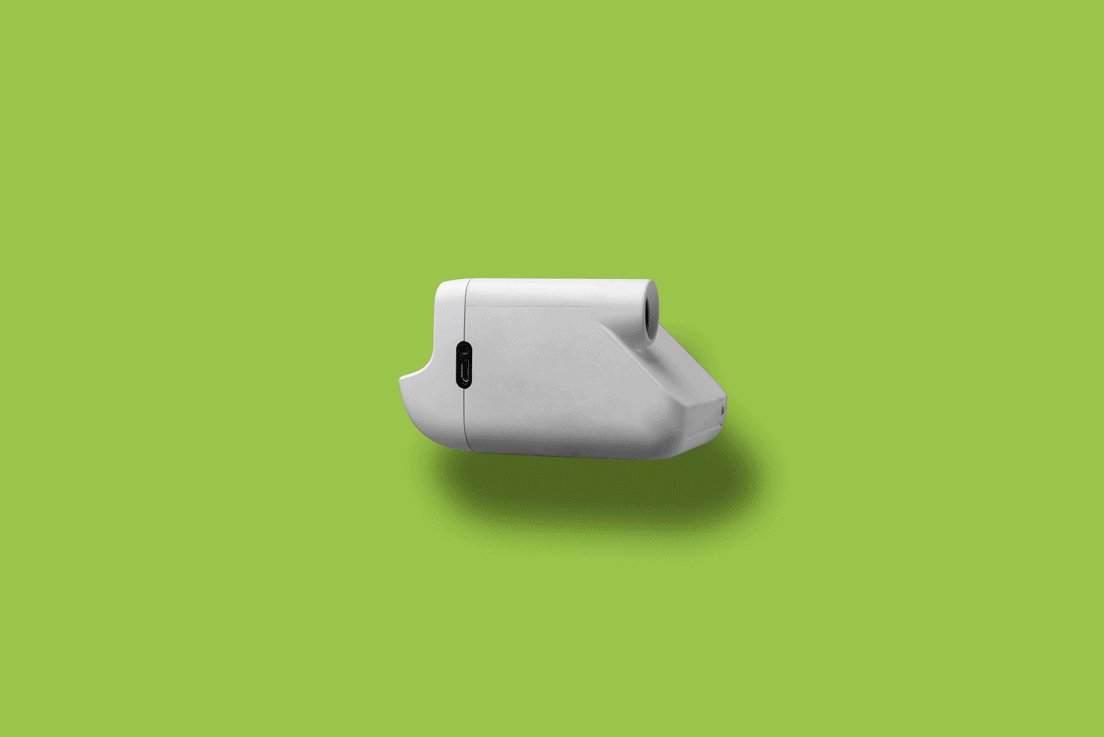
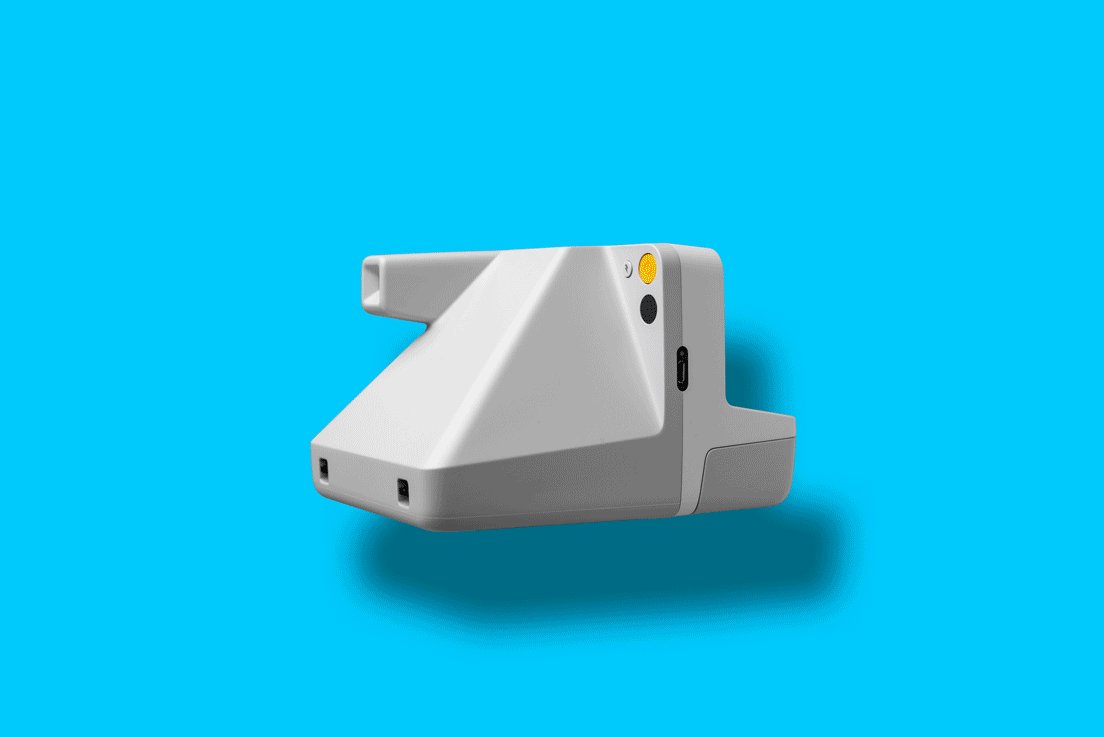
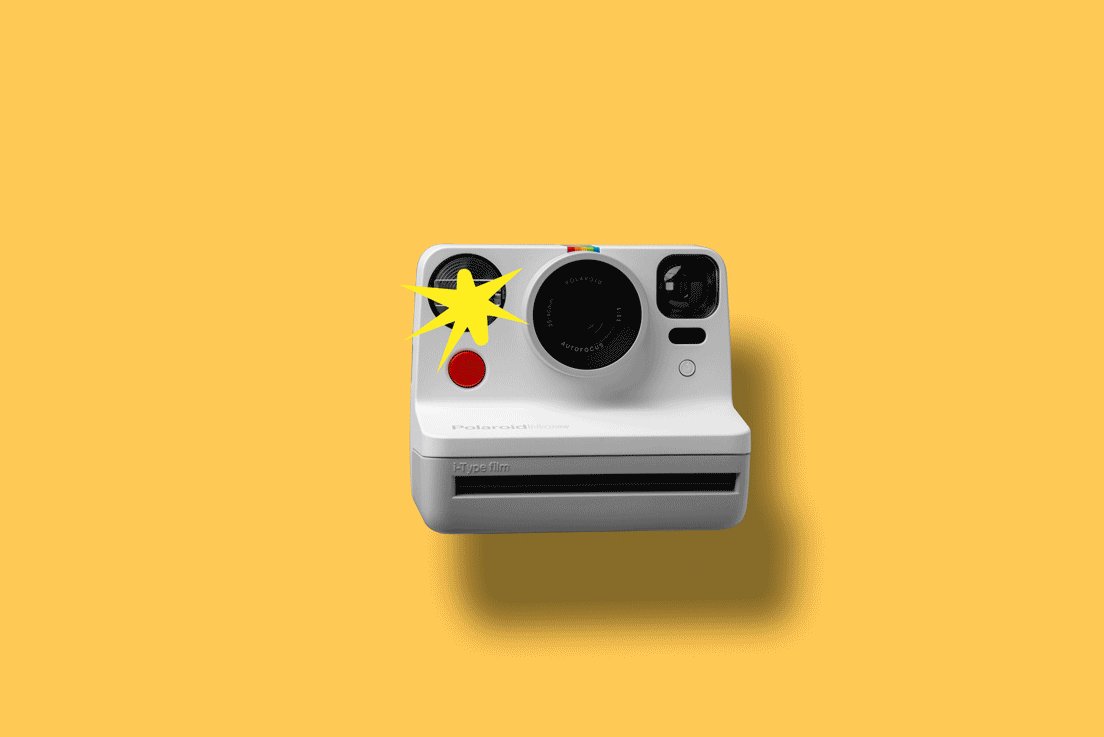
After taking the photos, you load them into a 360-degree product photography software and end up with an image, as you see below. It looks like a regular image, but click and drag it to see the real magic!
When we started, 360-product photos weren't as prominent. But it seems to be all the rage now that Amazon accepts them on their selling platform.
From a practical perspective, the 360-degree product photography is pretty straightforward. You drag your mouse around, and you get to see the object from different angles.
But what if we inject creativity into this technique and use it to create an interactive animation you see below?
That question was what led us to our next creative experiment. And boy were we surprised by the results! This is a novel project we just randomly tried, so you get to be the first ones to see how it works!
So how was the 360-degree animation experience?
It may seem like there's a lot involved in this project, but read on and you'll see how surprisingly simple the whole process is.
Building the 360-degree turntable.
The secret to smooth 360-degree product photography is using a professional 360-degree turntable that automates the spinning movement.
Although we have a professional turntable in our studio, we decided to build a DIY version that you can make for less than 20 dollars. All you need is a Lazy Susan (the type of turntable you see on your granny's dinner table), measuring tape, and a hot glue gun.
P.S. We used the same turntable for our donut animation tutorial!

First, we applied some hot glue to the outside rim of the Lazy Susan. Next, we attached the tape to the edge and cut it once we covered the entire circumference of the turntable.

Once the glue was dry, we had a bona fide 360-degree turntable. It was that easy!
Preparing turntable for the product shoot.
For 360-degree product photography, we typically use a white acrylic sheet as the platform where we can place our product. But for this project, we used a blue screen because we wanted to make the cameras appear to be floating.

Apart from the platform, we also placed a marker near the measuring tape. We taped a pen onto the table and made sure it pointed to the 1" notch.

The marker's purpose was to help us spin the turntable in increments with precision.
Shooting the product
The tricky part about shooting a 360-degree image is ensuring the product is at the center of the platform.
Even if the product looks like it's already centered, we would often spin it several times to see if it's stable. If it seems wobbly, we make adjustments until everything appears balanced.

Once we finished balancing the product, we started taking pictures. We began at the 1-inch notch. From there, we spun the lazy susan in increments and took a photo each time until we completed the rotation.
To make it quick, we spun the lazy susan one inch at a time. Since the diameter of our roundtable was 29-inches, we took 29 images altogether.
In contrast, we take 70+ still frames when creating 360-degree images for our clients. Doing so ensures the rotations appear smooth as the viewers move the image around.
Editing 360-degree images.
Like in other stop motion projects, we edited every single frame of our 360-degree file.
First, we isolated the product from the background. Although we used a blue screen, we had to remove the camera manually because we realized it had a blue stripe in the logo, which got keyed out as well.

After isolating the product, you also removed the dust and blemishes on the cameras.
Uploading the files to a 360 app
There are tons of apps for 360 product photography out there. We decided to use the Spinzam online app because it's free and easy to use.
To upload the file, we had to click the Upload button at the top right corner of the website and select Files.
Once the files finished loading, Spinzam, we moved the thumbnail around for cropping. After making sure the product was in the middle, we clicked NEXT.

After adding the title, hashtag, and description to your file, we clicked the Upload button, and our file was ready to view!

Embedding the file.
What makes 360-degree product files fantastic is that you can embed them on almost any website, and they will work seamlessly--as evidenced by the interactive images we used for this blog.

In Spinzam, all you have to do is hit the Share button. It will then provide you with the Embed code. You can use this code on your website and even on Amazon!
Creating a traditional animation with the images
Of course, the pictures we took of the Polaroid cameras also worked well as a traditional stop motion clip. All we had to do was stitch the still images together in Photoshop, and voila!

So is the interactive 360-degree stop motion experiment worth it?
As with any other experiment, we initially had no idea how the whole project would end up. But now that we know the concept works, we can see a lot of possibilities with it.
For instance, you can use it on your portfolio website to show your clients that you can truly offer something different. If you're bold enough, you can even convince them to let your create interactive animation for their product's website!
and if all else fails, the turntable alone will be helpful in creating spinning stop motion clips!